After Effects: : Fairytale statistic Infographics
- Jodie Hirst
- Feb 18, 2016
- 3 min read
This after effects workshop was based on the use of statistics and how they can fit into animations, we were first asked to think of a fairytale and make some graphics for it from 2 scenes, they were to be simple and statistics had to be able to be incorporated into them. I could think of some usual ones like Cinderella however I wanted something a little different; I searched some fairytales and came along jack and the beanstalk. When looking for a fairytale we were asked to think about how we can animate the project as a whole, and when I saw the beanstalk I thought about how it could grow using the page turn effect. I was really exited about this so I went with it.
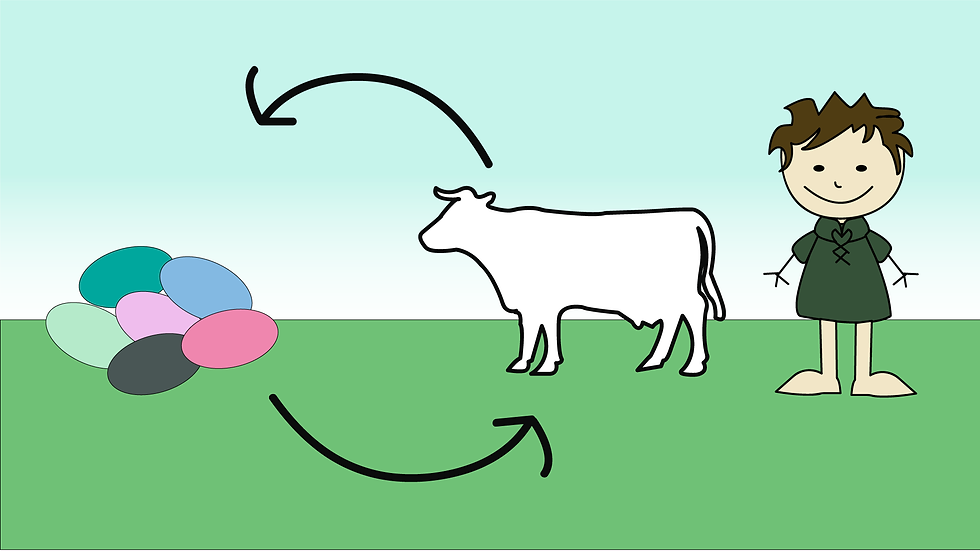
I then thought about how I could put statistics and numbers into the animation, I thought about the two scenes that are most known, the swapping of the cow for the magic beans and the growing of the beanstalk. I knew I could have 5 magic beans for 1 cow and 10 meters up for the beanstalk. so this is what I decided to do.
I made some graphics that would represent these two scenes shown below. My second scene I really liked, it was simple but even the details like gradient sky works well because my animation skills are not amazing, I wanted my graphics to be a little more exiting than usual.


We were then asked to create a transition graphic, something very simple that had two parts, so they could close and open up into the next scene, originally I made the top on jack split, however I realized that it didn’t fill the full screen therefore wouldn’t give the same effect, so I decided to use a simple rectangle snap close like shown below, I defiantly think that even though its simpler it looks more effective within the animation.

Once I had imported the scenes, making sure I retained the layer sizes so that the scenes appeared as they were created, I set out the scenes so that scene 1 cover 1 to 4.5 seconds, transition was half a second and then scene two was from 6 to 10 seconds. I did this so I knew when animating the time scale I had for each scene, and it worked well for me, I dint get confused or have to re do anything.
I added effects like paper curl, positioning and fading. All techniques I had learnt in previous lessons. However the important thing about this week’s workshop was the use of text and how we could create good effects simply. We used the text tool in after effects and then pasted the text from illustrator into after effects to get the look we had intended.
I thought we would use the timeline to create effects on the text but instead we used presets, I got the effect of a typewriter, which is what I wanted. Initially I didn’t think this effect was possible and planned to do it manually, the presets really do save time and look just as effective.
Overall I really like my animation, I think some of the transitions could be a bit smoother and the text on the first scene needs to stay on screen longer to be read for longer, however these are things I can sort out easily. I think my first scene in terms of graphics could be improved but I’m really happy with how my 2nd scene looks and how it’s being animated.





















Comments